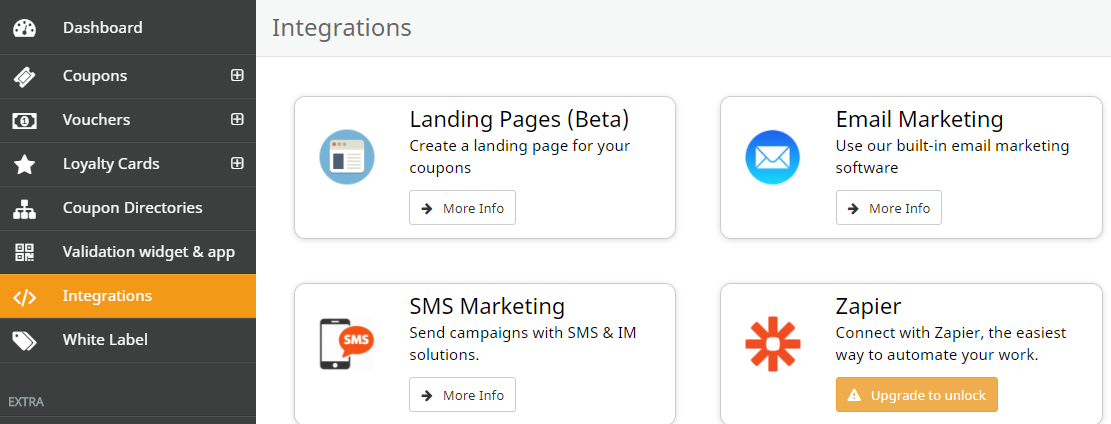
1. Go to your dashboard and find 'Integrations'

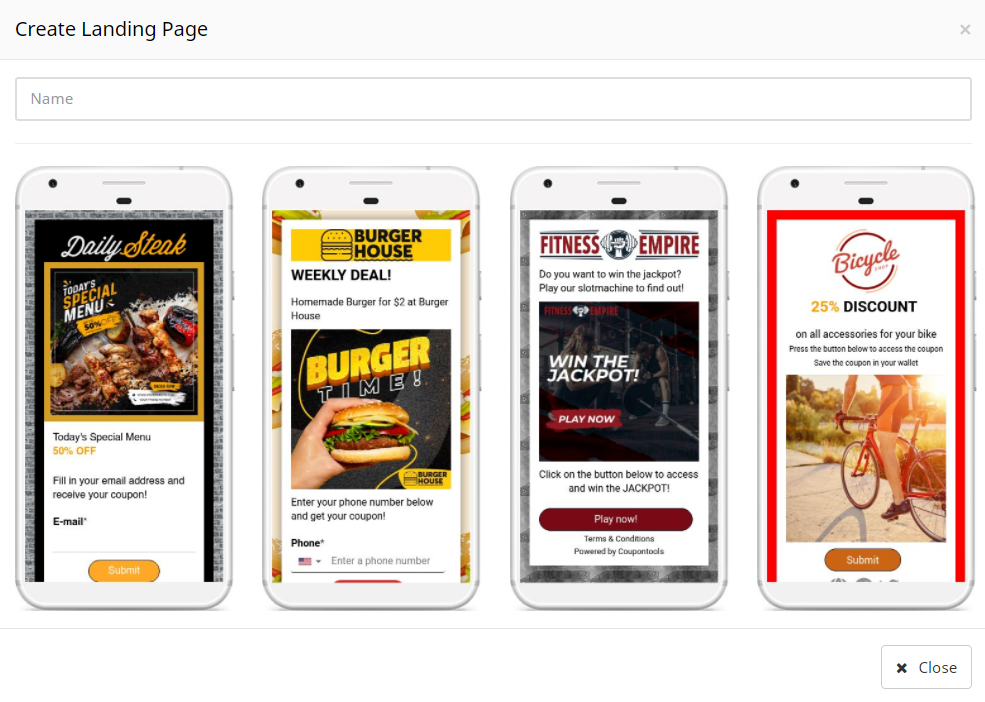
2. Click 'Landing Pages' and choose a template you like. You can alter your template as much or as little as you need

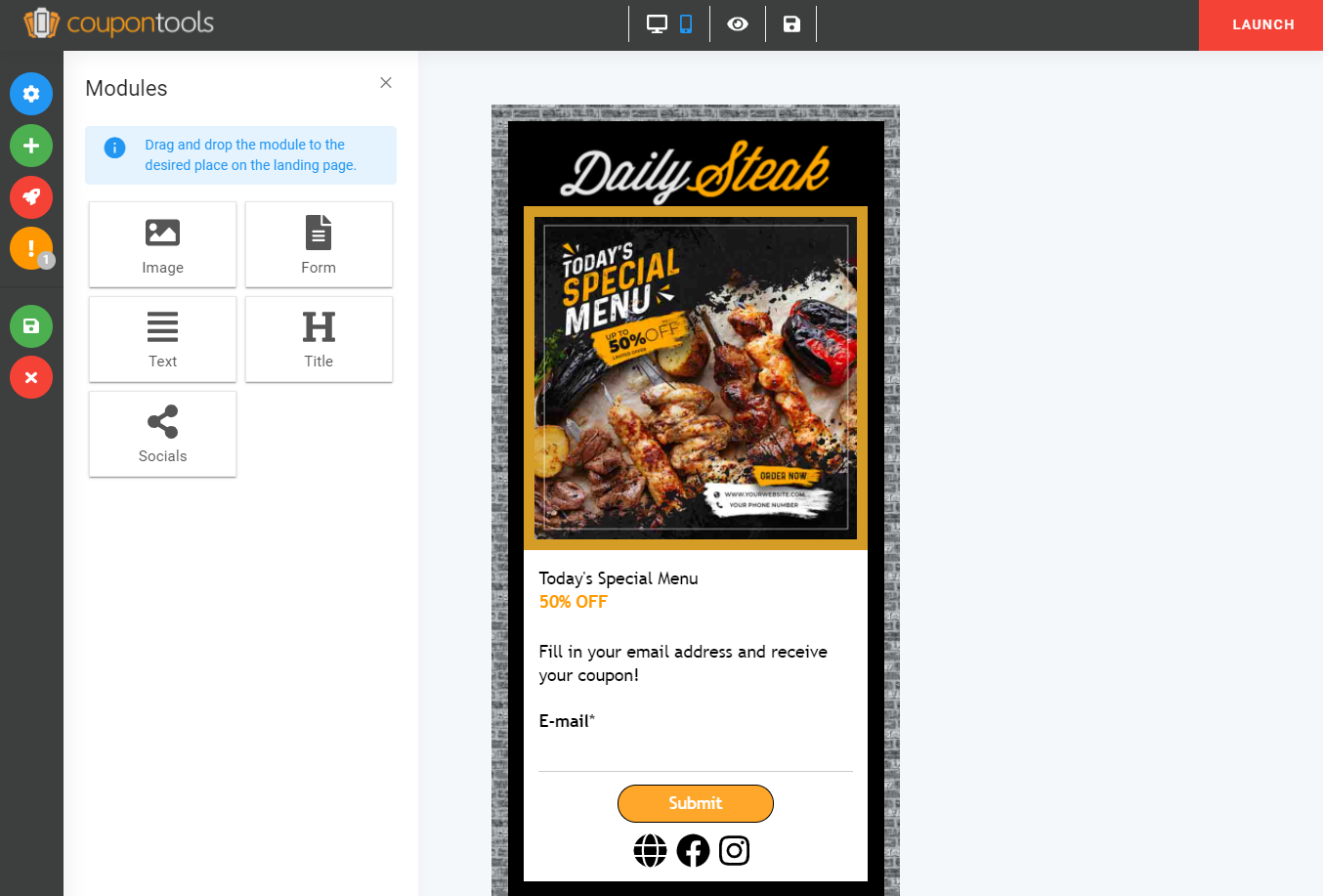
3. This is what the Landing Page builder looks like

4. On the left side of your screen you'll see these tabs:
- Setting
- Modules
- Launch.
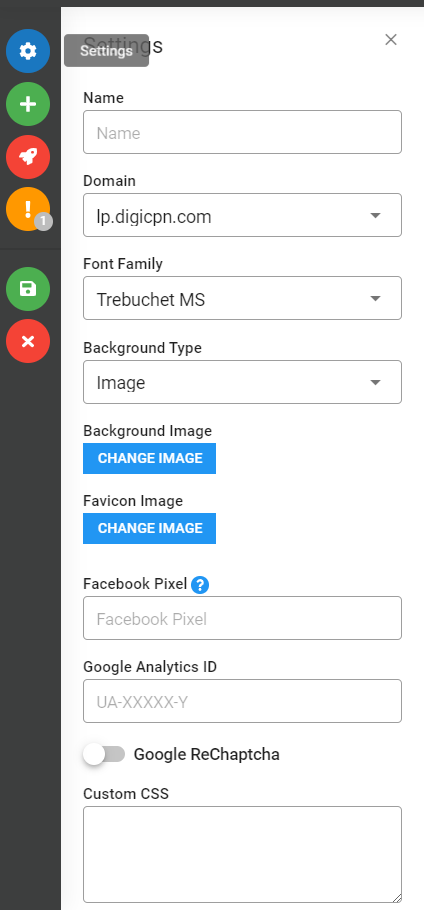
Settings
Name: write a name for you landing page. Only you can see it
Domain: this is where you put your domain
Add a Facebook Pixel/ Google analytics ID to catch your visitors' data
Enable ReChaptcha: to prevent manipulations or abuse
Custom CSS: add custom CSS code to make some custom changes to your page

Modules
This is basically your visual editor for your landing page. Create or delete blocks, drag and drop the elements. Unleash your creativity.

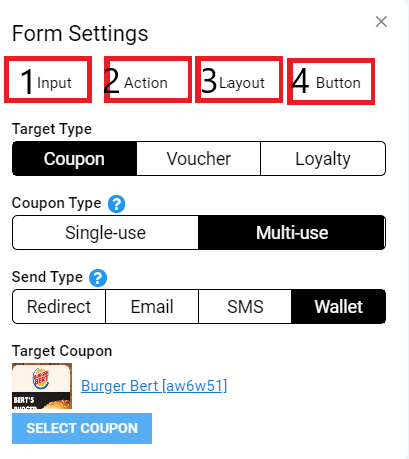
'Form' is the most exciting module. You can choose between a coupon, voucher or loyalty card, set up a specific send type.
While 'Email' and 'SMS' are self-explanatory, let's discuss the other two.
'Redirect' means you're basically sending a button which will lead your customer to your coupon.
'Wallet' is a Mobile Wallet, meaning that the coupon will go straight into your customer's smartphone and will later be retrieved at a checkout - or when needed.

Launch settings
Now launch your landing page.
Here's how you can do it:
QR code: create a QR code and print it on your marketing materials and posters
Share via messengers or social media (social, email, WhatsApp, twitter,..)
Website integration: show it directly integrated into a webpage
Link: just give your customers a URL